Interface design of standard management
Aker BP | Accenture Client
After a new merger it became more complicated to search for a proper document standard and to know how to apply it. Aker BP needed a user-friendly dashboard interface where all the employees could search for and manage necessary information.
Standard management was one of many functions to be implemented to the dashboard. I was an interaction designer for the standard management team.
Start with what users know
The biggest challenge here was to know what information end-users have. In order to search for a document standard they needed to start somewhere. I needed to know what information the end-users had about standards. The field study was already conducted, so I dug into the raw materials, such as interview and observation notes, to find the clues and had several meetings with subject matter experts (SME). Based on the analysis I could identify user interface requirements and as a result placed filters on the top with pre-defined data fields. Those data fields are work domains end-users are familiar with.
My notes to make sense of different user groups, their relationship and system structure.
From paper sketch to interactive prototype
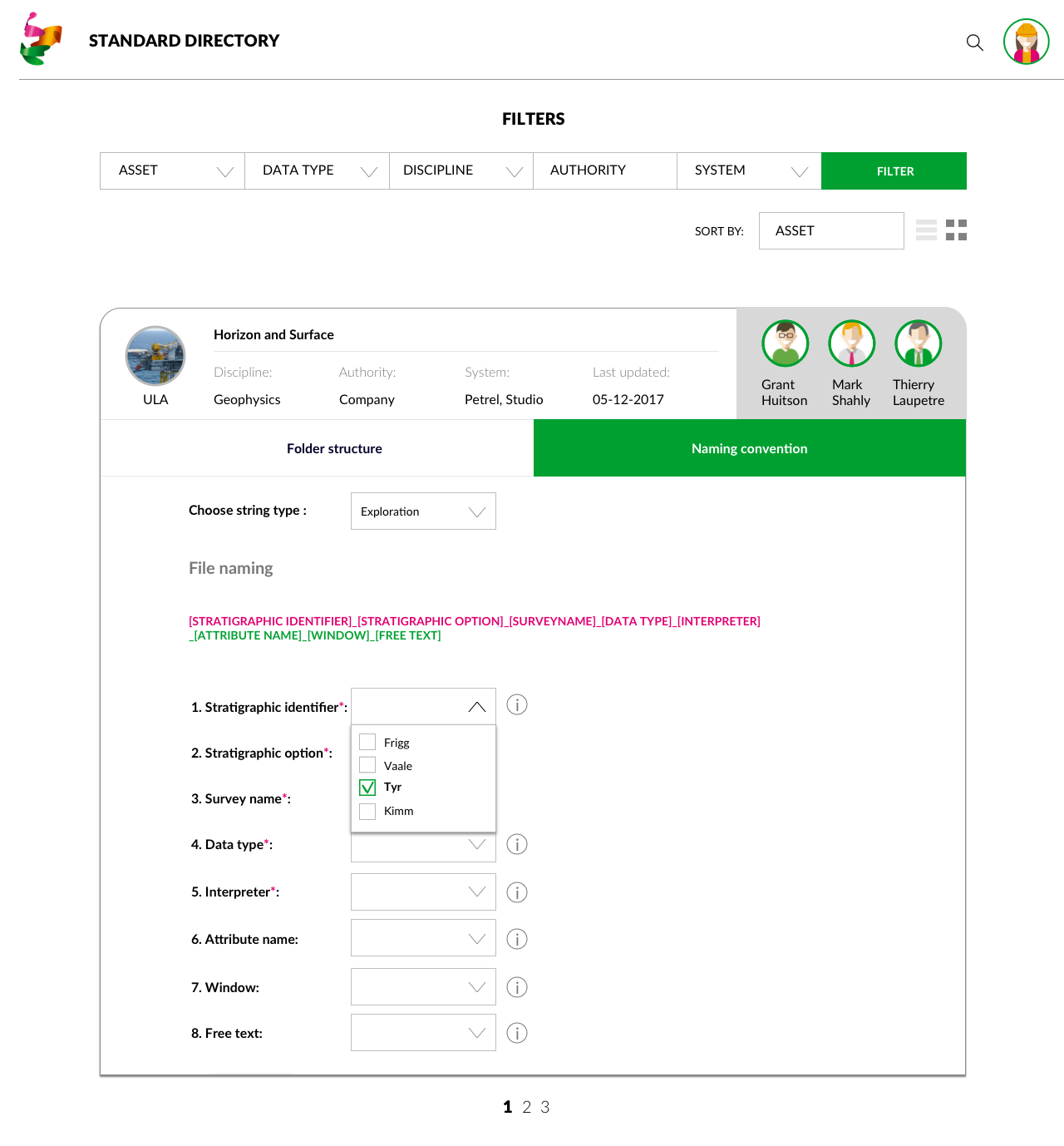
In order to understand what interaction flows and functions are possible to implement, I first made paper sketches with conceptual design and then discussed with engineers and SMEs. After some feedback I synced with UX lead, who set the whole dashboard interface visual- and interaction guidelines, to present a consistent identity in my interface design. After several revisions I could make an interactive prototype (demonstrated in the video under the sketch photos, password is yunaux) which enabled a more active discussion with engineers and UX lead. This final prototype was presented to the client.
From the paper sketches to high-fidelity mockups.