Context
The Norwegian government aims to help as many business ideas as possible succeed. While various public stakeholders are funded to support both early-stage and promising ventures, many entrepreneurs struggle to find the right starting point or contacts. This challenge led to the creation of the One Way In project, initiated by the Ministry of Trade, Industry, and Fisheries and executed by Innovation Norway, to connect entrepreneurs with the appropriate public resources.
“We aim to make it easier to start, run, and work in Norwegian businesses. By simplifying public services, processes, and regulations, we will reduce bureaucracy and administrative tasks, while increasing the efficiency and quality of services.”
What we should deliver
The project involves two product teams: one offers a platform where entrepreneurs submit inquiries to Innovation Norway for initial guidance, while the other, the Multi-company portal (Flerbedriftsportalen), enables public stakeholders to manage these inquiries once entrepreneurs are directed to them.
Challenges
Existing CRM and low traffic
The challenge is that many public stakeholders already use their own CRM systems to handle inquiries received directly, which makes the Multi-company portal an additional tool they must manage.
Moreover, there have been few inquiries in the Multi-company portal due to low awareness of the One Way In project. While overall usage is gradually increasing, inquiries at the county and municipal levels remain low, resulting in limited use of the portal.
“I don´t know what to do in the portal. What is expected for me to do here?”
Product discovery
Our team has adopted Product Discovery as our primary development approach, using Teresa Torres's book “Continuous Discovery Habits” as our main reference. Continuous discovery focuses on creating value for users through an ongoing process of understanding their needs and desires. This approach helps us gain insights into our users, specifically identifying why they may be confused with the portal and how we can encourage more frequent use, ultimately delivering meaningful value.
My role as product designer
I coordinate the entire product discovery process, including gathering and synthesizing user insights, identifying new opportunities, and facilitating/assisting workshops for opportunity solution tree development.
Along with the product trio, we design weekly experiments to test assumptions. I often collaborate with developers to deliver experimental concepts. Once a concept is validated and meets success criteria, I create a complete user flow and prototype for implementation.
The Opportunity Solutions Tree
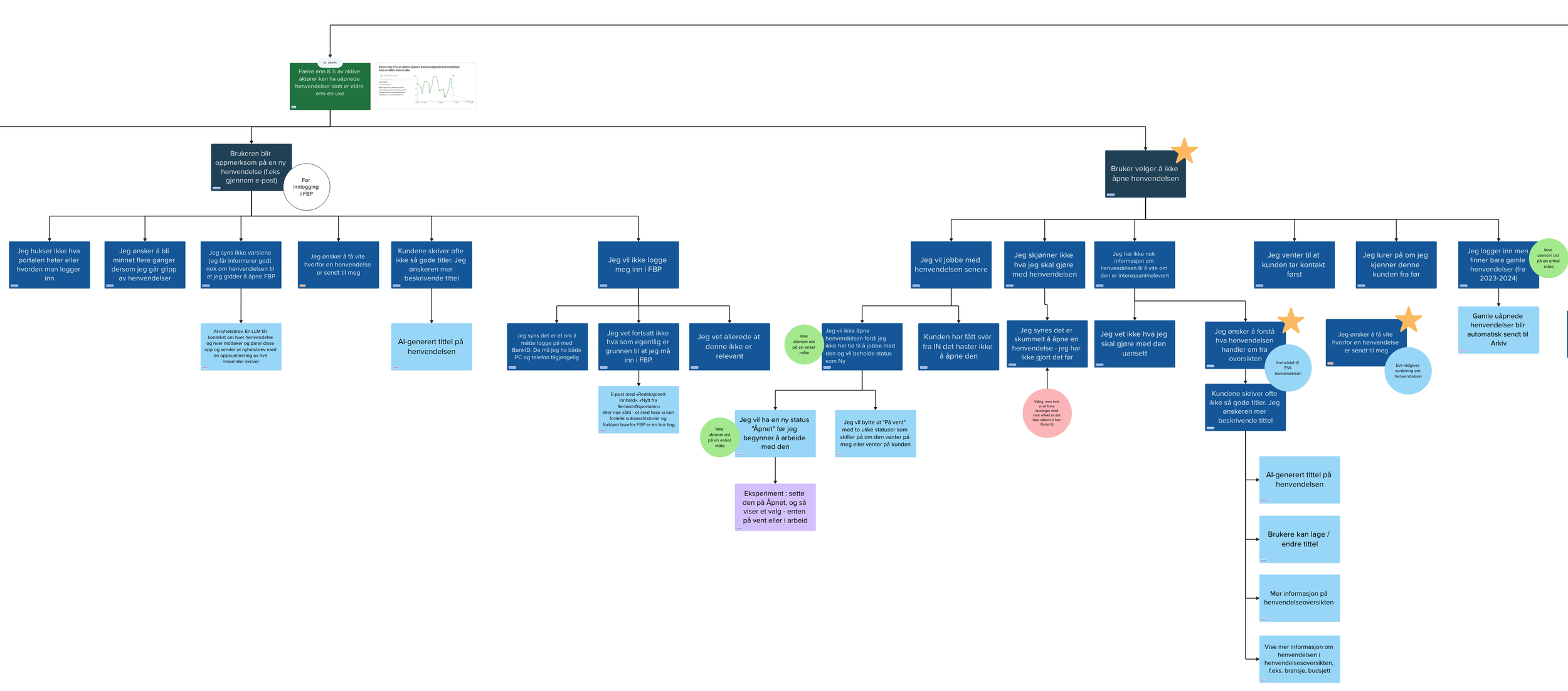
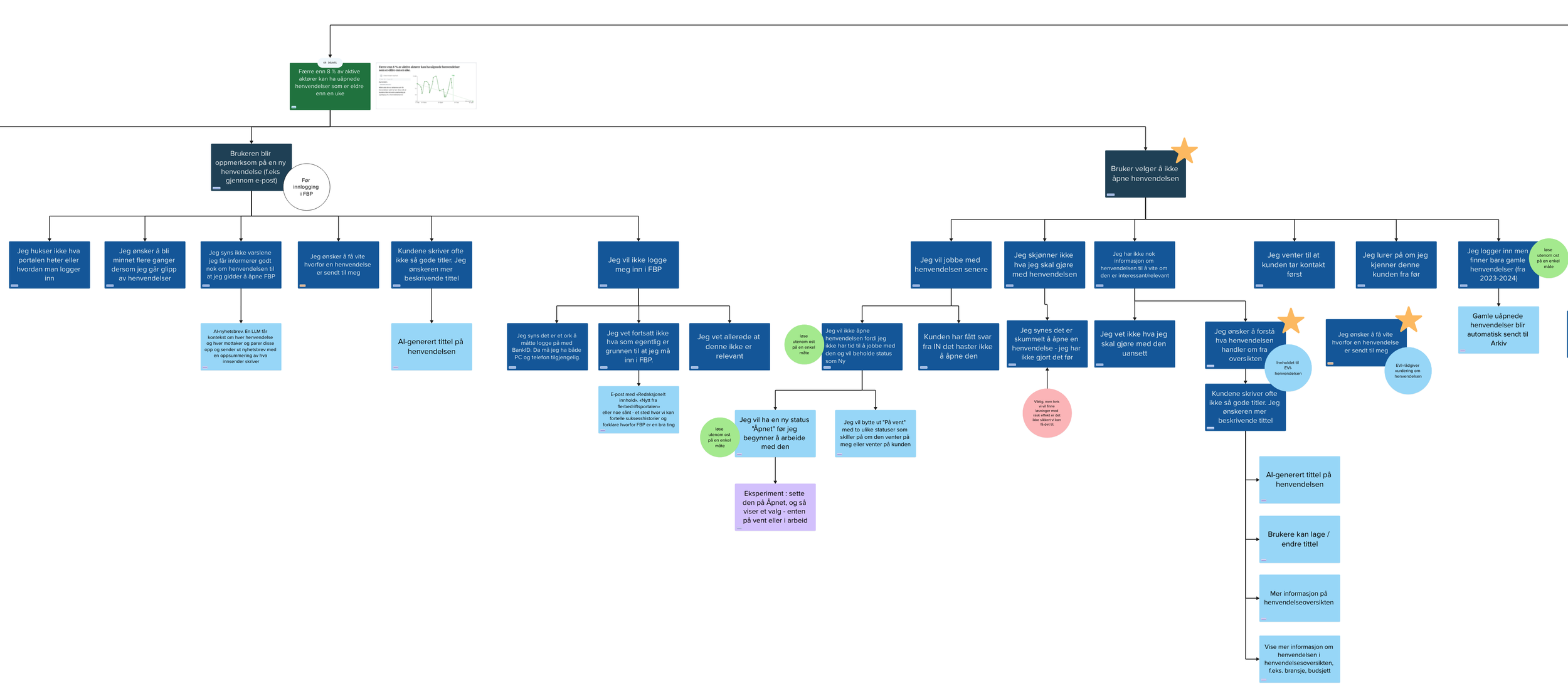
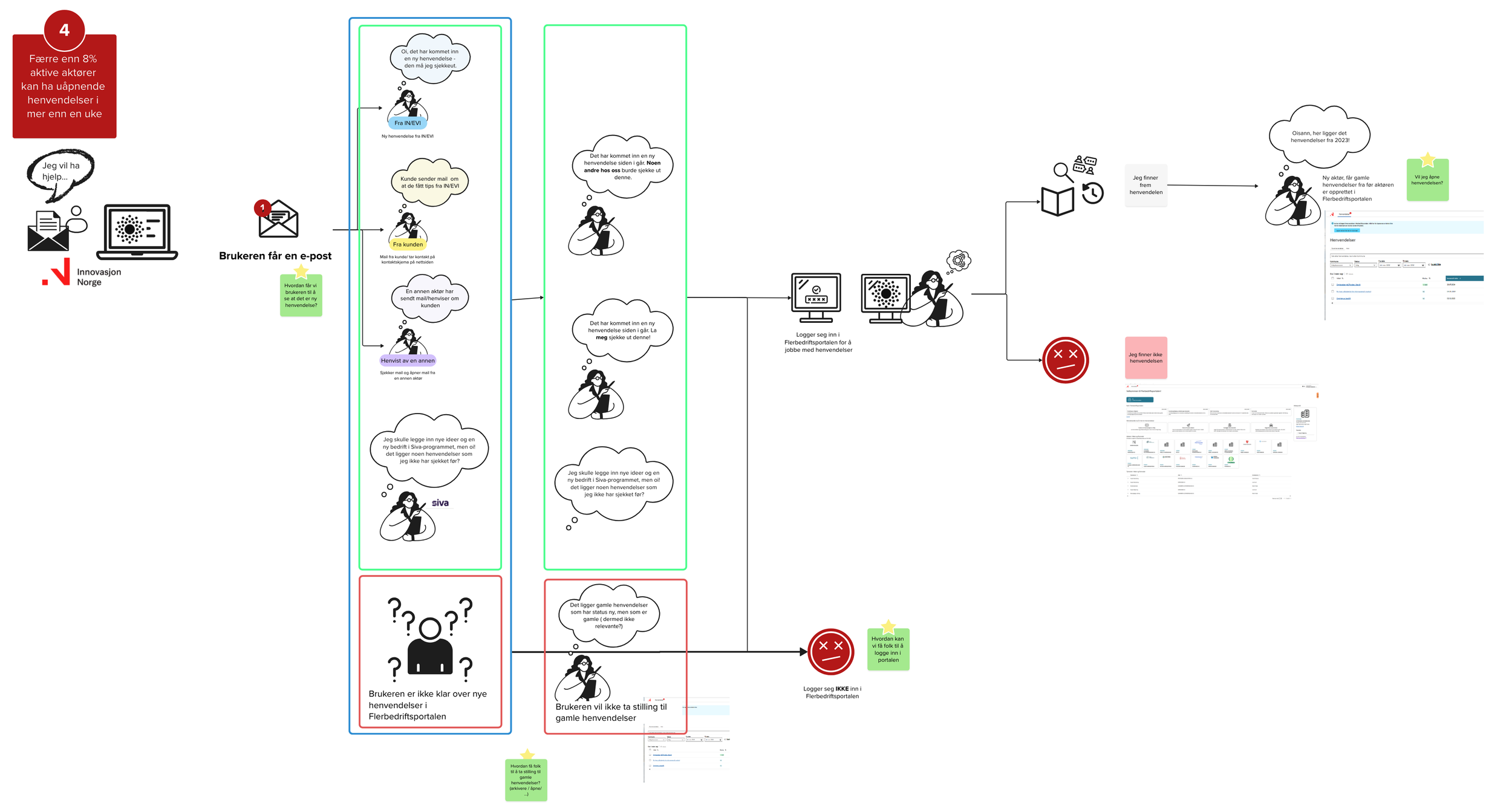
Experience Map: We identified four key results we aimed to achieve, and this is one of the four experience maps we created to support them.
Case: Referral
Challenge
To connect the entire support system, it was important that users felt confident referring customers to the next relevant actor. While actors in the same region already had some routines in place, they did not use a shared digital platform. Therefore, we introduced Flerbedriftsportalen, which provides a new tool for digital collaboration.
“It’s not enough to just refer the customer. I want to know what happens next.”
User insight
Through user interviews and focus group sessions, we found that the actors:
Were unsure which other actors were relevant based on their expertise. (Some had a good overview)
Wanted to feel confident that the referral would be of interest to the recipient, so they wouldn’t waste anyone’s time.
Wanted confirmation that the customer was being taken care of by the recipient.
First iteration
We developed features to support users in their collaboration:
Actor profile: An overview of each actor’s expertise and offerings.
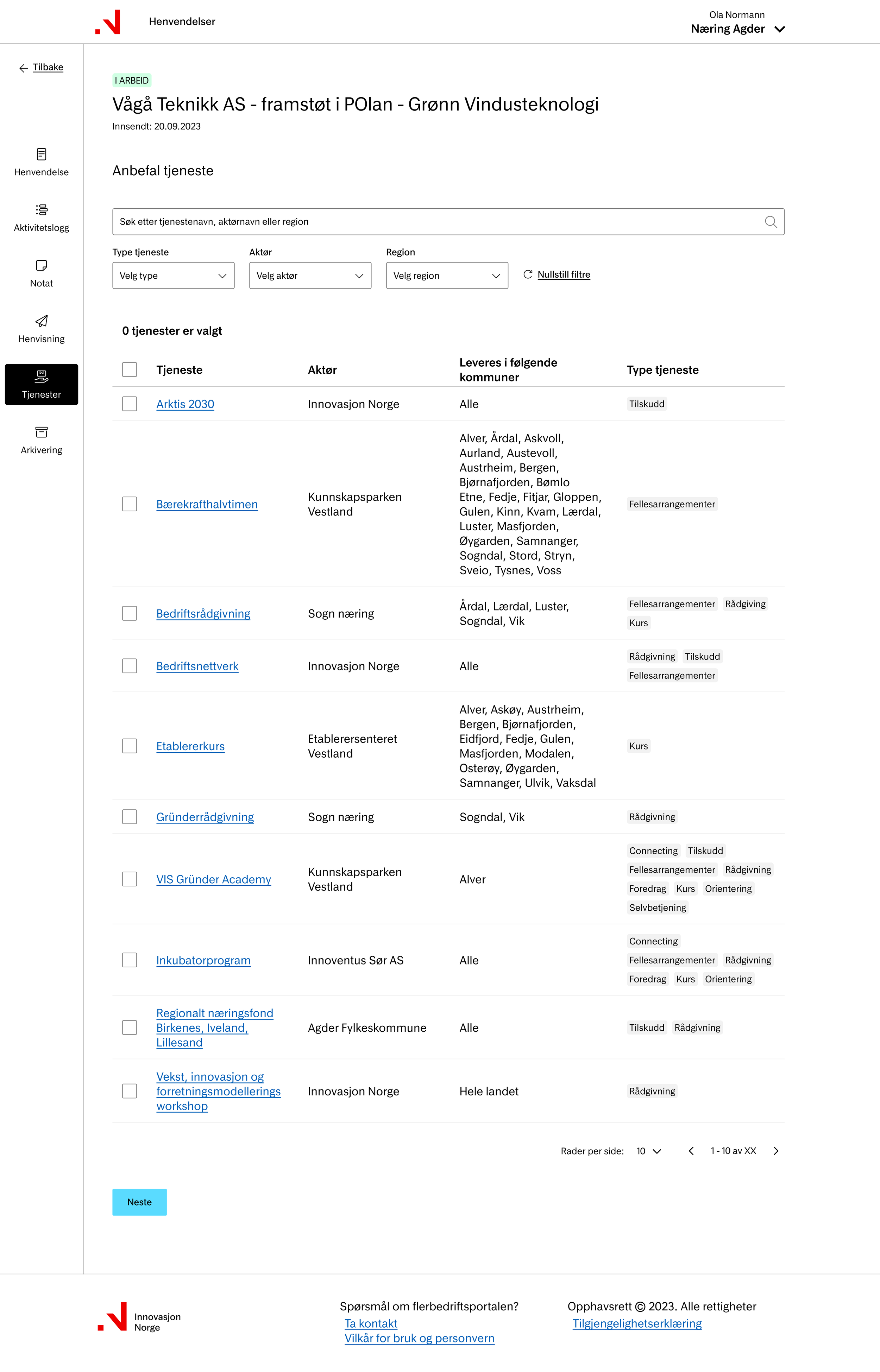
Recommend service: The ability to recommend services that match the customer's needs and send an email to both the customer and the actor offering the service.
Collaboration: The ability to initiate collaboration with another actor for the same customer.
Results from the first iteration
The features were used infrequently. Reasons included:
Poor data quality for services, due to a cumbersome process for registering information.
Incomplete overview of the actors in Flerbedriftsportalen.
The term "collaboration" caused confusion – actors expected to close the case once the customer was referred and did not have capacity to follow up further.
Limited understanding of when Recommend service could be useful in handling inquiries.
First iteration
Concept sketch of collobartion
Second iteration
We made the following improvements:
Developed a new, simplified interface for the service catalog, enabling actors to easily register, update, and recommend services.
Replaced the term "collaboration" with "referral", aligning with terminology from the healthcare sector to clarify expectations.
Split the Recommend service function into two:
Recommend own services, placed under Customer follow-up
Recommend others’ services as part of the referral process
Second iteration
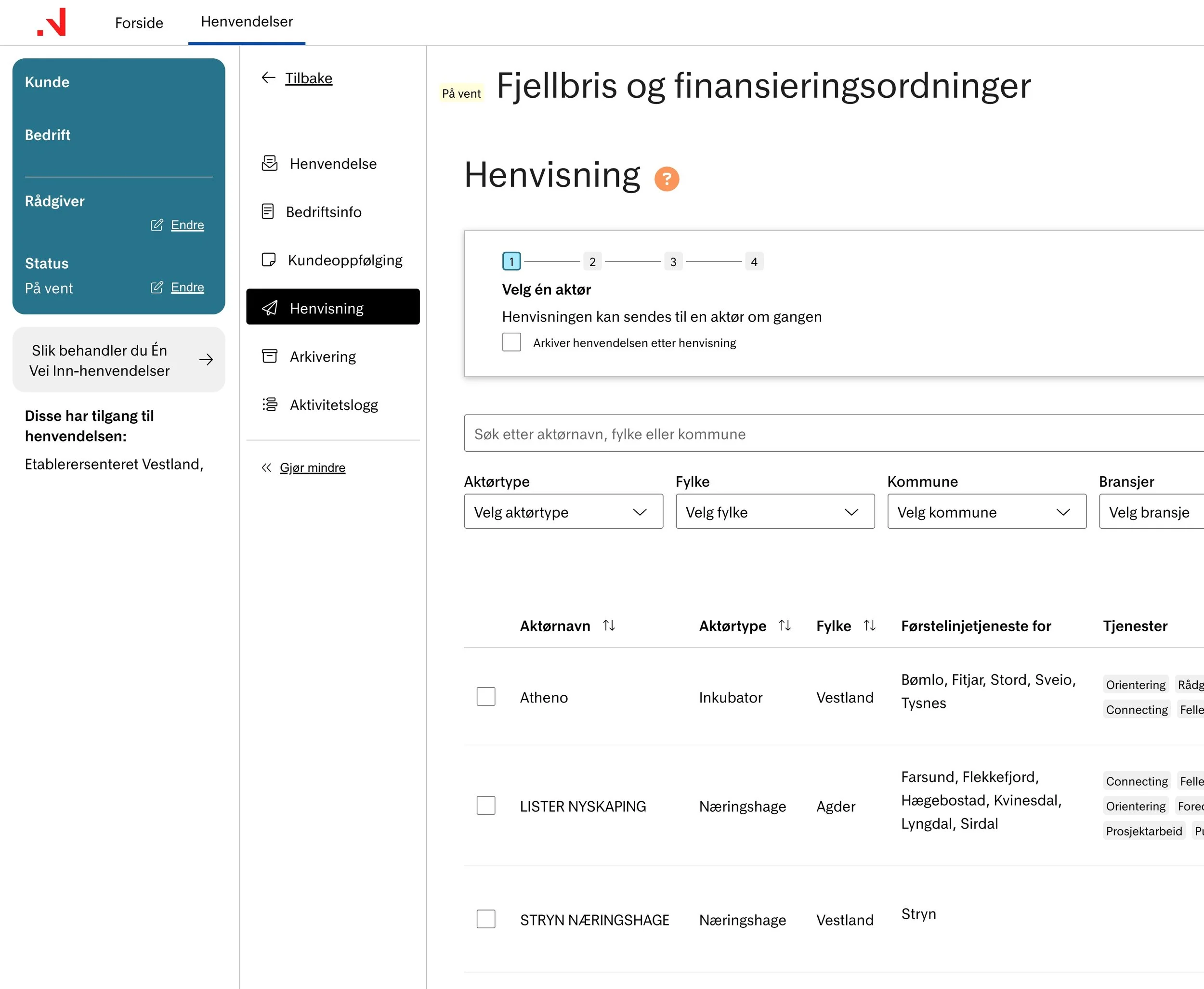
Terminology change from “collaboration” to “referral,” and expanded Recommend Service functionality
New setup and process change
Expanded concept for referral and recommend service. Recommend service is now part of the referral process.
Results from Second Iteration
While the new setup improved clarity, several usability issues remained:
If an actor hadn’t registered services, users were unsure if they offered any support or if data was missing
When no services were listed or selected, the UI didn’t clearly indicate how to proceed
The stepper layout caused confusion, especially due to the distance between the service table and action buttons
The message preview created trust but led some users to exit prematurely, mistaking it as the final step
These insights are guiding the next iteration.
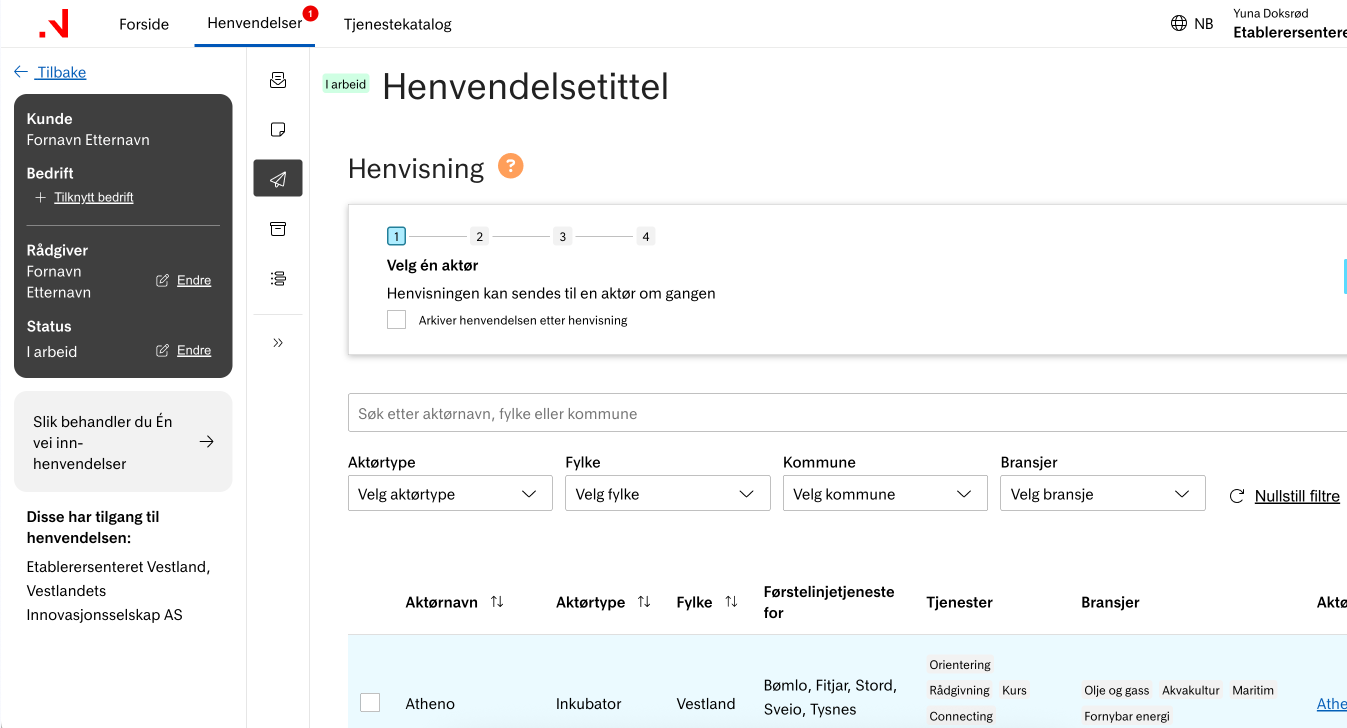
New background color provides better contrast
The original color (turquoise, as shown in the previous image) did not meet the contrast requirements. The background color has been changed so that it now meets both AA and AAA standards for universal design.
To the next iteration round
The design team is now working to:
Streamline the referral UI flow for greater clarity and guidance
Replace the stepper layout with a more contextual and cohesive interface
Introduce an extended search feature, allowing users to search for services first and then select the appropriate actor based on the entrepreneur’s location
We continue to collaborate closely with regional users through workshops and feedback loops to ensure the solution meets real-world needs.
Case: Improving User Engagement in the Portal
Challenge
Users were unsure how to utilize the portal effectively. While some users had their own CRM systems, many did not — and even those without a CRM were often confused about how to manage inquiries from the One Way In initiative.
Research
Through focus group sessions and individual user interviews, we discovered two main issues:
A lack of time to explore the portal
Limited awareness of the value the portal could deliver
These insights pointed to a deeper need for clearer guidance and stronger communication of benefits.
Solution
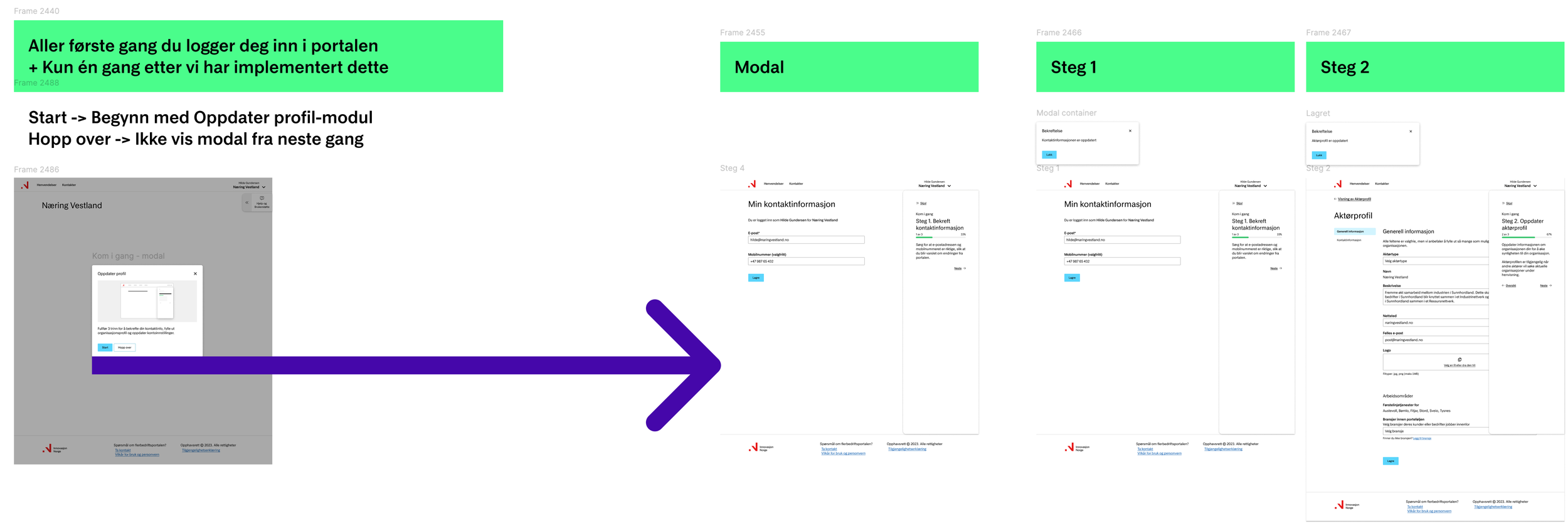
We introduced an onboarding flow and a help menu to guide users through handling inquiries and highlight the value they could gain by engaging with the portal.
The goal was to create a more intuitive and supportive experience from the first interaction.
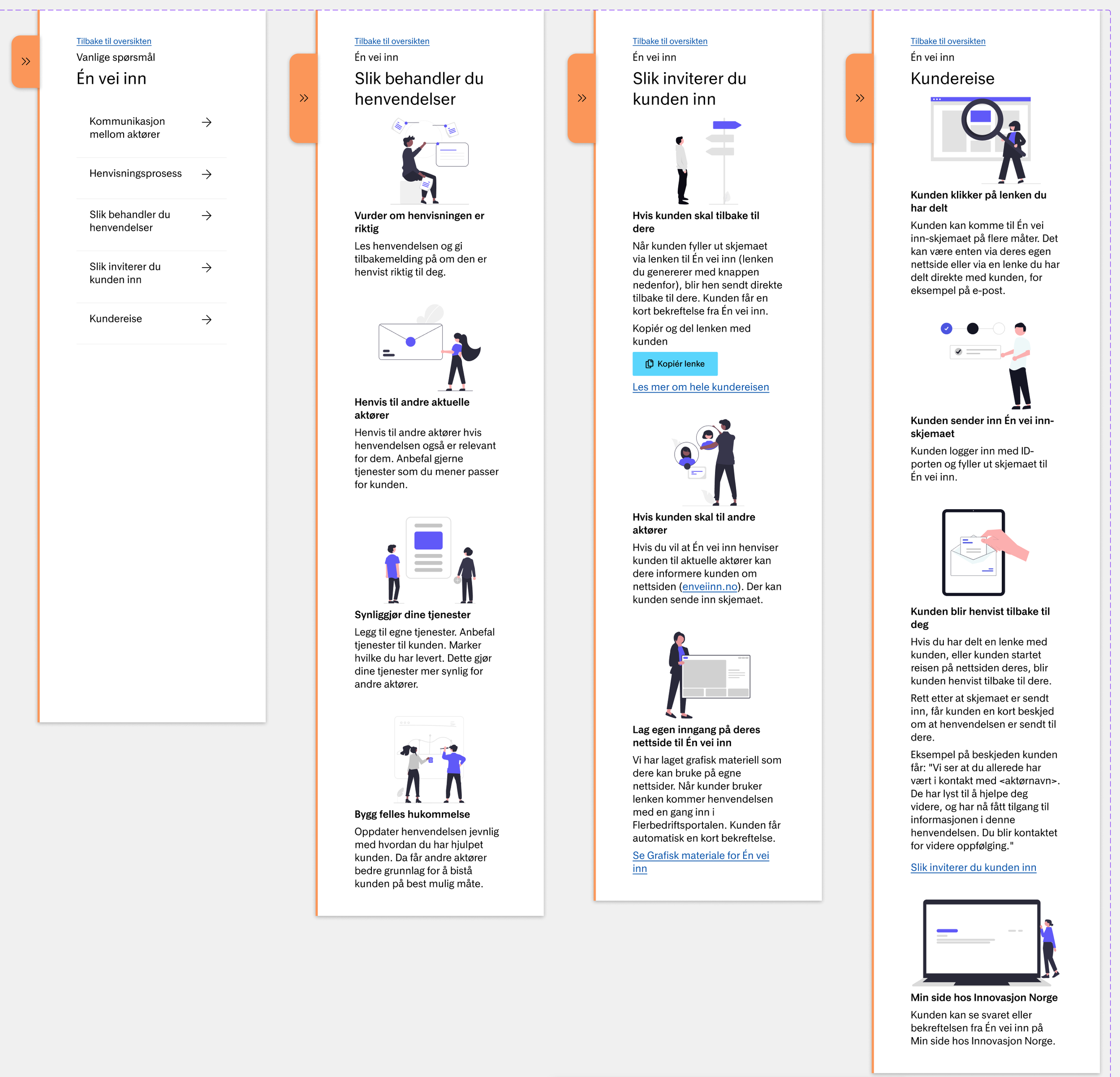
Onboarding concepts
Side menu with guidance
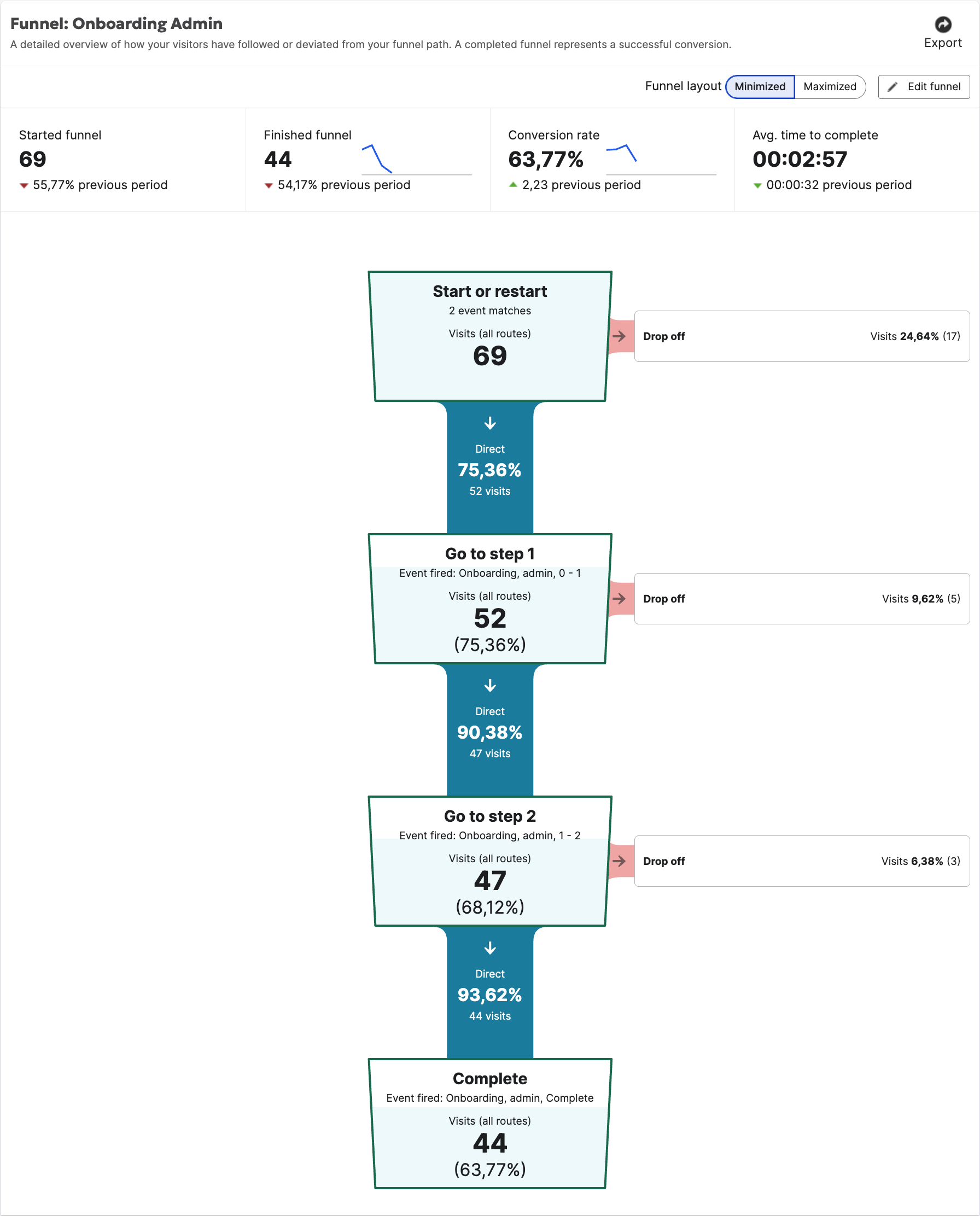
Measurement
To track the impact, we monitored user traffic, onboarding completion rates, and help menu usage patterns.
This allowed us to identify which support materials were most useful and to continuously refine the content for even better engagement.
Funnel analysis in Siteimprove: monitoring av drop rate for onboarding
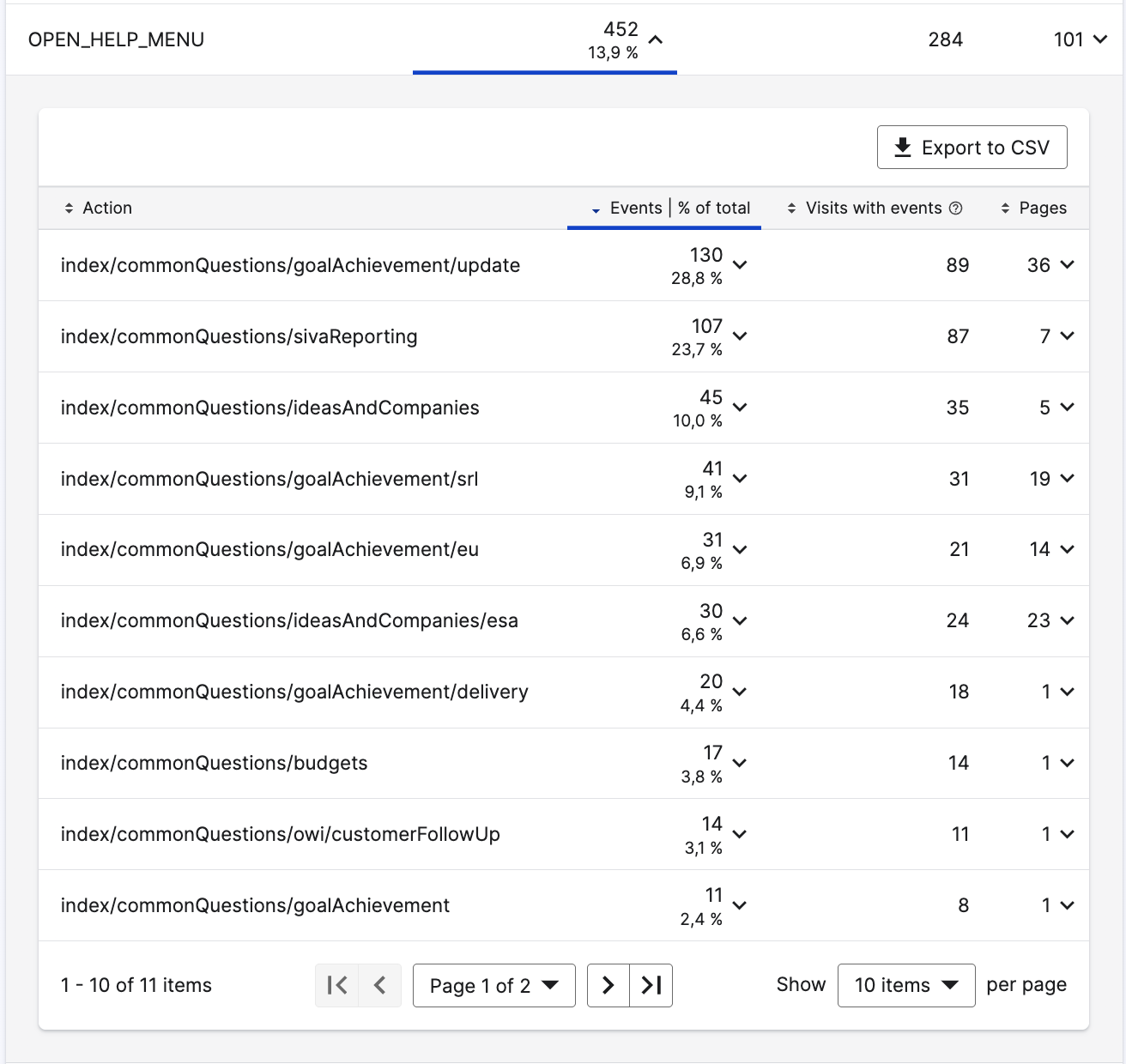
Page views for help side menu: the selected category is another part of the portal, Siva reporting FAQs
From concept to quality assurance
Following the Design Process End-to-End
Drawing on insights from user research and ongoing feedback, I develop concepts using both low- and high-fidelity prototypes. These concepts are validated through methods such as focus group interviews, workshops, cognitive walkthroughs with experts, and user testing.
Once validated, I finalize the user flow with a high-fidelity prototype and conduct usability testing to ensure a seamless experience. Developers are involved early in the process, allowing us to collaboratively design feasible solutions and implement features efficiently. Close collaboration between design and development teams is maintained from the initial concept phase through to final delivery.
Driving Continuous and Iterative Improvements
After implementation, I monitor usage by gathering both qualitative and quantitative data, using tools like Siteimprove and Hotjar to identify areas for further improvement.
Additionally, I regularly attend biweekly meetings with regional stakeholders as an observer. I document key insights from these discussions and ensure they are incorporated into the next iteration, helping to continuously refine and enhance existing features based on real user needs.